There are a couple of critical mistakes to avoid when developing for web, one of them is using a clear text email with a mailto link. The last thing anyone wants is a bunch of spam because crawlers picked up an email in html code. Forms are a popular way to get around this, and there are some advantages there because there is no reliance on the user’s local setup, and there is no need to provide the user an email address. None the less, I prefer to click on an mailto link and send through my usual processes. I also like how easy it is to insert into a header or footer. That is if I have an encoded way to do it that doesn’t spam my inbox.
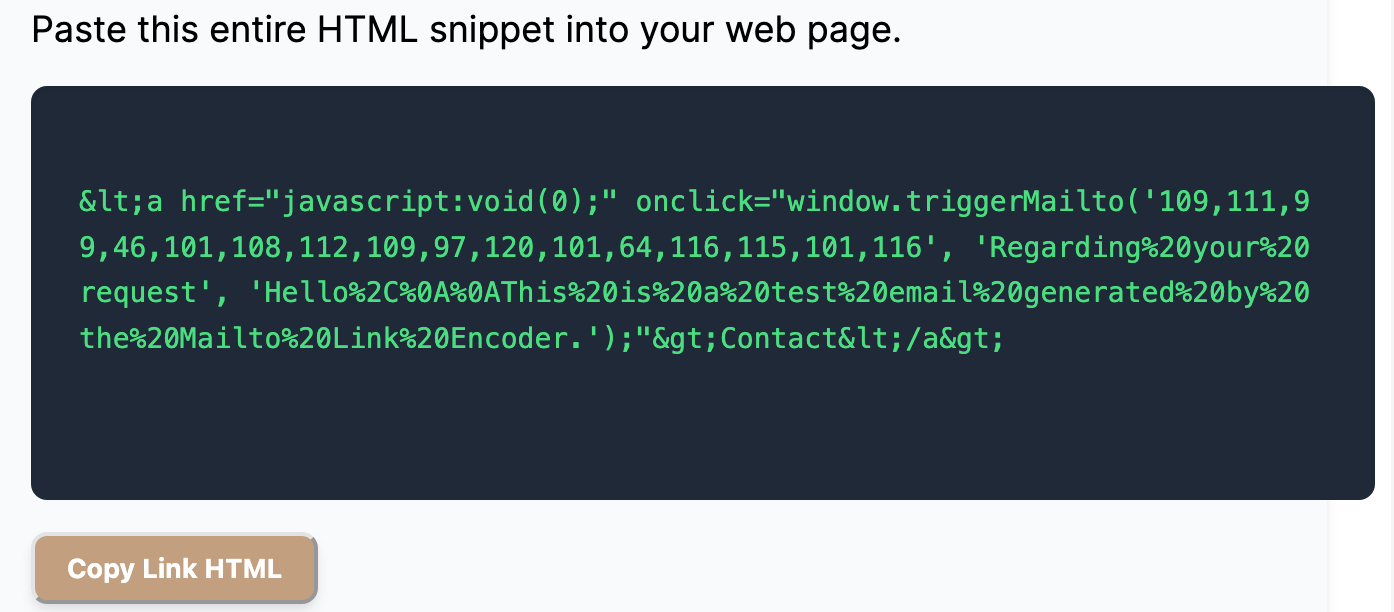
I had a link to a web page which would take a few inputs and generate an encoded mailto link but that site has since been taken down. So I’ve made my own here. The one caveat is make sure to use the copy code button. Copying the code directly you will have to replace ‘<’ with ‘<‘ due to the way generated html code is parsed. You can find a link to this tool on the peaberry.cloud homepage under the Links section or directly at https://peaberry.cloud/encoder/
Happy coding.



Leave a Reply